A picture/image makes a thousand words… an indisputable truth that must be taken into account when optimizing the SEO of a site’s images✅ Moreover, you probably know that on Google you can also search directly for images – see the picture below ” Google Images ”.
More and more users are looking directly at the pictures section. Personally, I use this type of search very often. It seems to me that it is easier to look for household items, certain clothing products, sometimes recipes, and many other things.

Photo Optimization – An Important Part Of On-Page Optimization
When starting the on-page SEO optimization of the site, the optimization of the images is taken into account every time, generally, in addition to the image compression in order to have a disk space as small as possible, it is necessary to have a description for search engines, and here comes the ALT attribute.
For each keyword searched in Google, more than likely there is an image section that is relevant to that keyword that may appear right at the top of the page between ads and the top positions in Google or somewhere below the page, depending on the searched keyword.
So every image on the site must have a different = “name”, so that Google and other search engines know what that image means, to be able to index it properly and display it to users interested in that keyword.
Why do you need to use the ALT attribute?
Because it is another source of organic traffic for our site that comes from SEO optimization, most of the pictures in Google lead to the existing page, so a potential customer can see the service or product you have on the site, so expand more site visibility.

An example of using the attribute in HTML code is the following:
<img src=”/storage/images/blog/logo.jpg” alt=”Apptians Logo”>
This means that if you search in Google Apptians Logo, there are very high chances of it to appear among the first positions.
Technical Explanation: Called the ALT tag or alternative description, it provides the power of indexing through plain text that appears as a description of an image on a web page.
The first aspect when using the ALT tag is that when an image does not load, the text with the description of the image remains in the frame that was supposed to take the place of the image; at the same time it helps any web robot to understand which image is present in the site, to be able to associate it in the search engines and can influence the position of the respective image in the Google Images search engine.
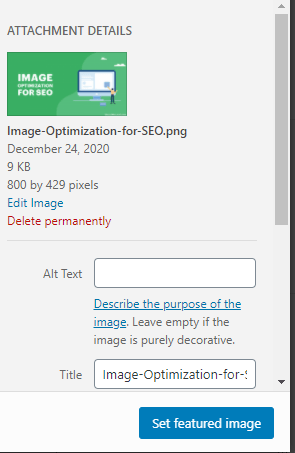
To add the ALT attribute to a picture on a website, you need to add another = “” anywhere in the tag. Those who use a CMS (WordPress, Joomla, etc.) can add alternative text when uploading the image.

Some examples for the correct or incorrect interpretation of an ALT attribute.
Option 1: Keyword vs. Detail
Incorrect:
Alt = “Large Red Case”
Correct:
Alt = “Samsung back cover (Red) compatible with S10”
Option 2: Detail vs. Specification
Incorrect
Alt = “Samsung S10 Case”
Correct:
Alt = “Happy Anniversary Case – Made especially for Samsung S10 users”
Recommendations for the ALT attribute
The exact description of the image can even contain all three examples above: the keyword, the detailing, but also the exact specification of the objects in the image.
- The text must contain a maximum of 125 characters, which has more than can be considered spam.
- Its description never starts with: photo for, picture describing, image from, etc.
- Adding the keyword once, additional articulations or synonyms may appear for the added keyword.
- If a page has ten images, it would be recommended not to use the keyword in all images, the most representative to have the details of the keyword.
- ALT attribute optimization can be done at any time, even if the images are uncompressed and have large dimensions [we recommend that an image should not be more than 50-150KB, should not be larger than 1920×1080 (standard resolution of a monitor)].
- If we have 4-5 subtitles in the article or page, we can also use 4-5 images, each to represent the subtitles from the created page.
What to do if the image is for decorative purposes only?
If an image is considered a graphic that has nothing to do with the page or site, but which helps the site to be more visually pleasing, then the implementation is wrong, it is recommended to add the image via CSS, as a background image and not adding in HTML by tag.
It is also not recommended that an ALT attribute be empty because any web crawler that detects an image and has an empty ALT tag jumps over the image and does not index it in Google Images.
Google Guide to Photo Optimization
Google really has a simple guide on how to use images effectively, which can be accessed on the support page.
Photo Optimization versus Site Upload Speed versus Quality
Since 2018, the loading speed of a website has become a ranking factor for Google (for mobile, then for desktop).
In this context, finding the best ratio between picture quality and compression is a real challenge. On the one hand, the pictures must look impeccable, and on the other hand, they must be perfectly compressed to ensure an optimal loading speed of the site.
Often, the file size of an image is much larger than it should be for the size it will display on the site. If you use a CMS like WordPress, resizing the way an image appears on your site after you upload it to the CMS is very easy – but it means you still have a large file size that slows down the backend speed.
You can make the site faster while still displaying images at a high resolution by resizing the image files before uploading them to the site. This is often easy to do with standard programs, such as Mac Preview or Microsoft Paint. Or if you have Adobe Photoshop, you can use the “Save for Web” command to help you find the smallest file size that still offers a good resolution.
After resizing, you can reduce the size of the image file without sacrificing quality by compressing them. You can also consult tools like TinyPNG and JPEGmini to make this process easier.
Picture Optimization in WordPress
If you use WordPress, then each ALT element normally has the name of the jpg file.
If they are still missing, you can use a plugin called Auto Image Alt Attribute, which can be downloaded for free from the WordPress.org library at the URL: https://wordpress.org/plugins/auto-image-alt/
It is only necessary to activate the module, then it automatically adds to each image where the ALT attribute does not exist or where this attribute is empty, displaying the title of the image.
Although it is not the most effective way to solve this problem, because we have a short ALT, which often sounds strange (it matters where you downloaded the image and how you upload it to the site, it may also have the name filename1.jpg or Untitled.jpg, so the other will be filename1 and Untitled).
The final recommendation remains that when an image is representative and important for the page where it is displayed, a manual description be made for the most important pages.
Thus, it will benefit from a better positioning in the images section of search engines, especially in Google Images, where most people seek to get as much organic traffic from there with all the images on the site.
If your site sells an iPhone charger and a customer has seen pictures of iPhone chargers sold in Google Images, that visitor can already turn directly into a customer.
So in some cases the images also help in marketing, helping the site to get as much visibility in search engines, regardless of the position of the keywords in the promoted URL of the site.
Google Images Search Results for “iPhone chargers”

Use the Best Quality Images
This is crucial for the user experience part. An image that has nothing to do with the content on the page will be confusing to the user, and one that is blurred or cropped will make the landing page look unprofessional and therefore unattractive. Make sure that every image you use integrates perfectly with the site.
You must be careful not to use images that you do not own. Don’t be scared, you can find many resources online that offer free images that you can use. Trust your time for each page you create or blog post that you post to find at least one picture to include.
Include Relevant Pictures in the Sitemap as well
Google encourages us to add pictures to the sitemap as well. In this way we help him to go through it easier and to better understand a page, with the final goal of indexing it faster. It is advisable to have a separate sitemap for indexing photos.
If you use WordPress, there are plugins that you can use to generate an image sitemap, such as Google XML Image Sitemap and Udinra All Image Sitemap. If you prefer to build your own sitemap, Google provides information on creating an image sitemap here.
By giving the search engine clear information about the images on the site, we increase the probability that they will appear in Google image search, which increases the organic visibility.
Conclusions
The fight for organic trafficking is getting fiercer. SEO optimization of pictures/images is an aspect ignored by many people so that it can be easily transformed into an important competitive advantage. Why not get out of the Red Ocean area and not take advantage of this opportunity that is offered to us on the tray?
Basically, if your site does not receive a lot of organic traffic from images, it is recommended to use this additional source of organic traffic.
Obtained from search engines through a few easy configurations and little time invested in optimal descriptions, the next step would be to modify the ALT attribute with something better defined. Where it does not exist, it must be added as correctly as possible in order to appear in the first positions of the search engines and to bring visitors, and also new customers.

Comments are closed.